Comment créer des ProgressBar en C#
Avant tout, petite explication du programme pour y voir plus clair !
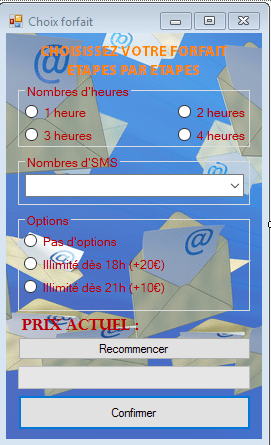
Voilà le programme qui nous servira de test pour cette partie, il permet à un utilisateur de choisir tout d’abord le nombre d’heures de
Entre chaque étapes
Chaque étape est cachée tant que la précédente n’est pas remplie, ce qui rend la barre de progrès encore plus utile et évite à l’utilisateur d’avoir un programme surchargé dès le début et de se concentrer sur l’étape en cours.
Nous
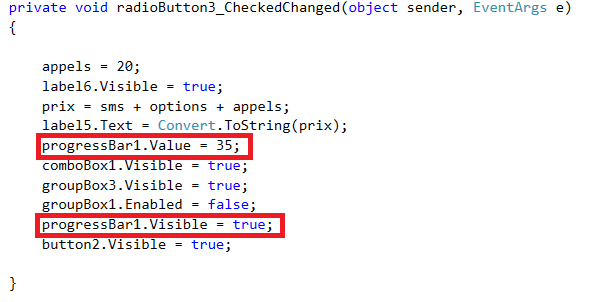
Ceci est le code du bouton « 1 heure » dans la section concernant le nombre d’heures dans le forfait.
Ce
progressBar1.Value = 35;
Fait avancer la barre jusqu’à 35% de sa taille maximale.
progressBar1.Visible = true;
Permet d’afficher la barre seulement quand l’utilisateur appuis sur le bouton.
C’est les seules opérations basiques requises dans notre programme !
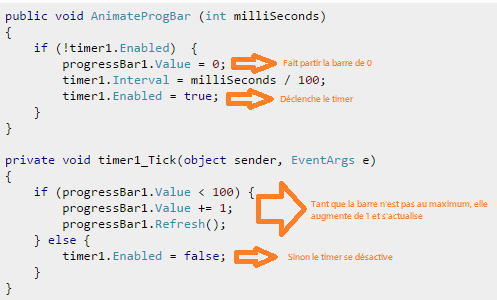
À présent, nous allons voir
Ce code permet d’animer la barre pendant un temps voulu jusqu’à un certain pourcentage.
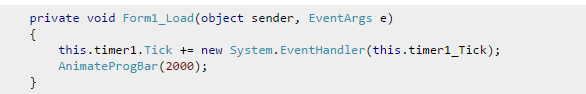
Pour appeler cette fonction par la suite, il suffit de compléter notre code de ces deux lignes :
Il est possible de changer la durée de l’animation en changeant la valeur après « AnimateProgBar »
Et voilà vous disposez d’une barre qui s’anime au fil du temps qui passe ! 🙂






-

Add a note