Les propriétés « wrap »
Nous avons vu dans le cours précédent la plupart des propriétés flex box basique.
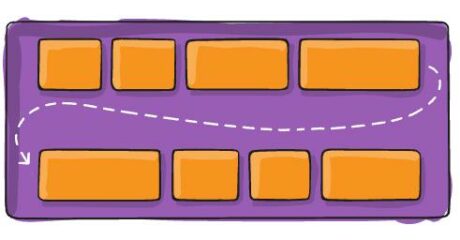
Ici, nous compléterons avec la propriété « flex-wrap » qui permet de renvoyer les éléments du conteneur à la ligne s’il y a dépassement.

Exemple :
#conteneur {
flex-wrap: wrap; // active wrap sur le conteneur
}
flex-wrap peut également prendre les valeurs :
- nowrap : désactive wrap.
- wrap-reverse : pareil à wrap, mais en inversant l’ordre des éléments.
Autres propriétés
- flex-grow : modifie la proportion d’un élément par rapport aux autres du même conteneur.
- order : modifie l’ordre d’un élément dans son conteneur.
Pour une maîtrise plus poussée de l’utilisation de flex box, je vous invite à vous appuyer sur ce site.
Mise en pratique
Vous avez acquis suffisamment de connaissances pour réaliser un site web complet !
Je vous invite donc à faire votre CV en ligne ! Faites un site construit de plusieurs pages, toutes accessible, afin de vous présenter, vous. Présentez également votre parcours (étudiant, professionnel), ainsi que vos compétences et vos projets.
Vous devrez seulement respecter les contraintes suivantes :
- Rangez vos fichiers afin d’avoir une arborescence de projet cohérente (pas de méthode imposée, trouver VOTRE façon de bien organiser votre projet).
- Utilisez vos propres polices (et réglez la taille du texte avec des em !).
- Configurez la disposition de vos éléments avec flex box.
- Variez les éléments avec au moins une image, un paragraphe et un tableau.
- Respectez les normes HTML5 et CSS3.


-

Add a note