Nous allons commencer par les propriétés les plus basiques. Ici, nous allons voir comment appliquer une couleur à un texte et à un fond, puis définir une police d’écriture, sa taille et ses attributs (gras, italique…).
Pour ce chapitre, je travaillerai avec le code HTML suivant :
<header>
<p>Voici mon texte dans un en-tête !</p>
<p id="colorier">Ce texte sera colorié</p>
</header>
Les couleurs
Pour modifier la couleur d’un texte, nous utiliserons la propriété « color ». Pour le fond d’un élément, ce sera « background-color ».
Quant aux valeurs que l’on mettra à ces propriétés, elles peuvent prendre différentes formes :
- Le nom de la couleur voulue : black, red, blue…
- Le code hexadécimal de la couleur : #000000
- On peut aussi utiliser la fonction rgb() : rgb(255, 255, 255)
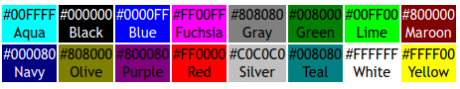
Pour la première option, il n’existe que 16 couleurs standardisées par le W3C :
Source : http://www.css-faciles.com/couleurs-css.php
Pour la deuxième option, le code hexadécimal commence par un croisillon, suivi de six chiffres, 2 pour le rouge, 2 pour le vert et 2 pour le bleu. L’avantage de cette option est la précision qu’elle offre. En revanche, il est compliqué de retenir le code de chaque couleur. Il existe cependant des sites web permettant de donner le code d’une couleur choisis.
La fonction rgb() quant à elle prend trois arguments : la quantité de rouge, de vert et de bleu, tous trois allants de 0 à 255. Cette option est plus simple à utiliser et permet une précision égale à l’option précédente. Il existe également la fonction rgba() qui prend le niveau d’opacité en quatrième argument, allant de 0 (caché) à 1 (opaque).
Voici donc le code CSS que j’écrirai si je veux que notre texte à colorier soit en rouge :
#colorier {
color: red;
}
(Pour voir ce que cela donne, je vous invite à le refaire de votre côté !)
Maintenant, voilà le code CSS que je rajouterai si je souhaitais colorier l’arrière-plan de mon en-tête en bleu :
header {
background-color: rgb(0,0,255);
}
J’aurais très bien pu mettre « blue », cela aurais été plus simple. Je fais exprès de varier les exemples dans un but purement pédagogique.
Notre CSS ressemble donc à ceci pour le moment :
#colorier {
color: red;
}
header {
background-color: rgb(0,0,255);
}
Les polices
Pour définir une police (ou famille de police), nous utiliserons la propriété « font-family ». Pour la taille, ce sera « font-size ».
Ici, nous allons travailler avec les cinq polices génériques du web : serif, sans-serif, monospace, cursive et fantasy. Mais il est bien sûr possible de mettre celle que l’on veut. Nous verrons dans une prochaine formation comment importer nos propres polices !
Pour la taille de la police, elle peut être spécifiée avec différentes unités : px, em, cm, %… ces unités serons traitées plus en profondeur dans le chapitre suivant.
L’unité que je recommande est le « em », car elle correspond à la taille de police choisie par l’utilisateur dans son navigateur (1em = taille choisie, 2em = double de la taille choisie…).
Avec le code CSS suivant, j’applique la police serif à tout mes paragraphes et je réduis un peu leur taille :
p {
font-family: serif;
font-size: 0.8em;
}
Voici dans un exemple les autres mises en forme de texte possible :
p {
font-style: italic; /* met le texte en italique */
font-weight: bold; /* met le texte en gras */
text-decoration: underline; /* souligne le texte */
text-decoration: line-through; /* barre le texte */
}
Mise en pratique !
Pour cet exercice, vous pouvez reprendre le code HTML que nous avons utilisé en exemple, ou bien créer vos propres éléments.
Voici les tâches que je vous demande de réaliser :
- Faites la liaison entre votre page web et votre feuille de style
- Coloriez le fond de la page en gris
- Coloriez vos titres de deuxième et de troisième niveau en bleu ciel
- Appliquez une même police pour tous vos paragraphes
- Mettez votre deuxième paragraphe en italique



-

Add a note