Présentation des méthodes GET et POST
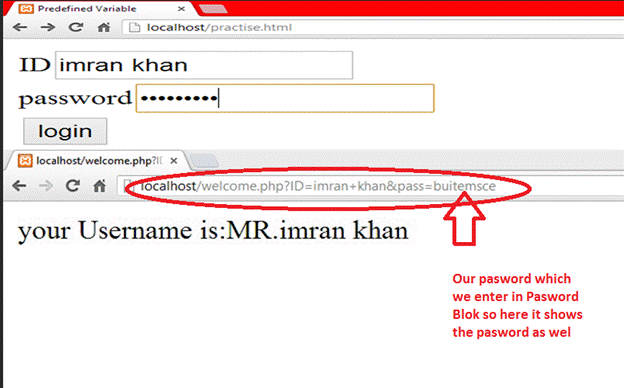
Si vous ne distinguez pas les deux méthodes, voici une image illustrant la méthode GET :
source : mrbool.com
Comme l’illustre l’image ci-dessus, la méthode GET envoie les paramètres des formulaires directement dans l’URL. De ce fait, si vous souhaitez créer un formulaire permettant la connexion d’un utilisateur, fuyez cette méthode ! La méthode GET est la moins sécurisée pour les mots de passes et les autres données sensibles puisque tout apparaît en clair dans l’URL.
Lorsque à l’inverse, en utilisant la méthode POST les données ne s’afficherons pas dans l’URL. Le formulaire est alors passé dans les paramètres de la requête de chargement de la page.
Une autre différence, est que la méthode GET permet de partager des adresses spécifiques. Par exemple, pour un site de vente où il faut avoir d’abord choisir une ville pour accéder aux produits, si la méthode GET est utilisée alors vous pourrez garder en favoris l’adresse pour ne plus répéter le processus. Alors qu’au contraire, avec la méthode POST vous ne pourrez PAS mettre en favoris cette adresse, et devrez ainsi recommencer à chaque fois.



-

Add a note